2.1 Web Literacy

This week will focus on defining terms and processes relevant to Web literacies and competencies. We'll explore the concept of transmedia (H. Jenkins), affinity spaces (J.P. Gee), and tinkering to construct knowledge (John Seely Brown). We will reflect and connect these concepts to teaching media and digital literacy.
Goals:
Goals:
- synthesize information about applications, benefits and issues of Web X tools for education
- explore concepts and their connection to web literacy - transmedia, affinity spaces and tinkering
- introduce curriculum connections to web based to teaching and learning
- connect web based literacy and competencies to Ontario educational contexts
Focus Question: What is Web 2.0, 3.0, 4.0?
|
Activating Prior Knowledge: In order to get a sense of your student's understanding about a concept or topic, you can create an 'entry ticket' such as this one here, on this shared Padlet - add a note by clicking on the page displayed. Add your first and last initials, or a pseudonym, to claim ownership and authorship, yet protect your digital identity.
Activating your Understanding about Web 2.0
|
|
|
 Web 2.0 - Benefits for Education
Web 2.0 - Benefits for Education
Defining Terms
Tim O’Reilly is attributed with coining the term ‘Web 2.0′. His definition is:
“Web 2.0 is the network as platform, spanning all connected devices; Web 2.0 applications are those that make the most of the intrinsic advantages of that platform: delivering software as a continually updated service that gets better the more people use it, consuming and remixing data from multiple sources, including individual users, while providing their own data and services in a form that allows remixing by others, creating network effects through an ‘architecture of participation’, and going beyond the page metaphor of Web 1.0 to deliver rich user experiences.” (Bell, pg. 3)
O’Reilly provides an update to this definition in this blog post Web 2.0 Compact Definition: Trying Again. Here he refers to "harnessing collective intelligence" as a way the internet can engage and connect individuals.
The semantic web, otherwise called Web 3.0, is developing in current digital environments. To learn more about how knowledge construction, personal learning networks and personal educational administration will mean for the future of teaching and learning, read Jason Ohler's article The Semantic Web in Education. What about Web 4.0 or beyond, into WebX?
Tim O’Reilly is attributed with coining the term ‘Web 2.0′. His definition is:
“Web 2.0 is the network as platform, spanning all connected devices; Web 2.0 applications are those that make the most of the intrinsic advantages of that platform: delivering software as a continually updated service that gets better the more people use it, consuming and remixing data from multiple sources, including individual users, while providing their own data and services in a form that allows remixing by others, creating network effects through an ‘architecture of participation’, and going beyond the page metaphor of Web 1.0 to deliver rich user experiences.” (Bell, pg. 3)
O’Reilly provides an update to this definition in this blog post Web 2.0 Compact Definition: Trying Again. Here he refers to "harnessing collective intelligence" as a way the internet can engage and connect individuals.
The semantic web, otherwise called Web 3.0, is developing in current digital environments. To learn more about how knowledge construction, personal learning networks and personal educational administration will mean for the future of teaching and learning, read Jason Ohler's article The Semantic Web in Education. What about Web 4.0 or beyond, into WebX?
What is Web Literacy?
|
There is an understanding that learning and teaching in a web-internet based environment requires different literacies to develop. Our conversations on this topic will only dip into the surface of what it means to be web-literate.
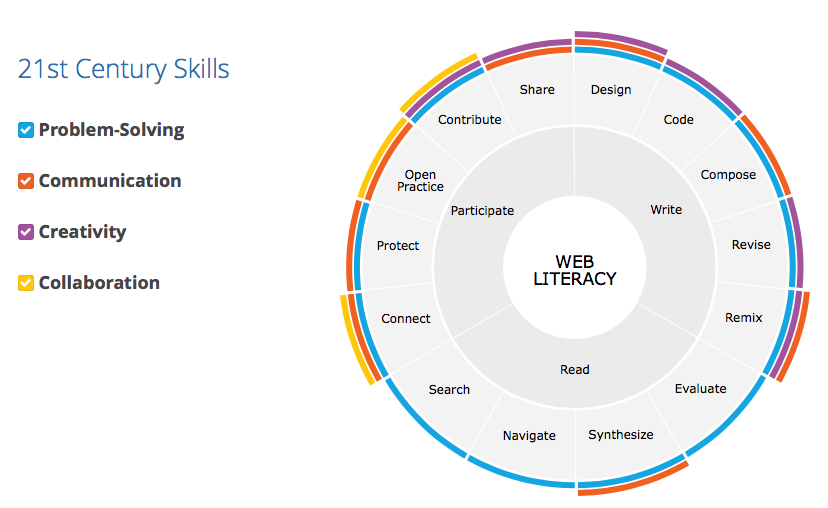
Mozilla has developed an interactive map of these '21st century skills' that provide a framework. This is only one of many different models of what skills are essential to teach and learn in web environments. Click on the link above or the image to navigate to this interactive map. |
 Exploring Theories & Connections
Exploring Theories & Connections
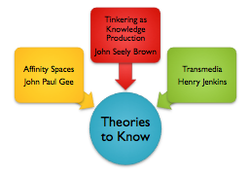
Exploring THEORIES TO KNOW
1. Explore the concept of Transmedia (Henry Jenkins) as explored in the video below. Think about how this information connects to what you know about media and digital literacies. What are the similarities and differences? How does connect to Web x.0?
2. Examine the concept of Semiotic Social Spaces and Affinity Spaces: From Age of Mythology to Today's Schools presented by John Paul Gee by viewing the video below. Connect the concept of an affinity space to educational applications of Web 2.0 and digital literacy.
3. John Seely Brown shares the notion of Tinkering as a "mode of knowledge production". This applies to our work and investigations into Web 2.0 and digital storytelling. Think about how JSB's ideas connect to Web 2.0 applications.
Gather and organize information from readings, discussions and video viewing to consolidate your own understanding. You will collaboratively collect terms, concepts, ideas, and vocabulary using paper/pencil technology, digital word processing and a Web 2.0 tool (Padlet board) set up for this task - see below.
1. Explore the concept of Transmedia (Henry Jenkins) as explored in the video below. Think about how this information connects to what you know about media and digital literacies. What are the similarities and differences? How does connect to Web x.0?
2. Examine the concept of Semiotic Social Spaces and Affinity Spaces: From Age of Mythology to Today's Schools presented by John Paul Gee by viewing the video below. Connect the concept of an affinity space to educational applications of Web 2.0 and digital literacy.
3. John Seely Brown shares the notion of Tinkering as a "mode of knowledge production". This applies to our work and investigations into Web 2.0 and digital storytelling. Think about how JSB's ideas connect to Web 2.0 applications.
Gather and organize information from readings, discussions and video viewing to consolidate your own understanding. You will collaboratively collect terms, concepts, ideas, and vocabulary using paper/pencil technology, digital word processing and a Web 2.0 tool (Padlet board) set up for this task - see below.
Group 1: Transmedia and Storytelling - Henry Jenkins
|
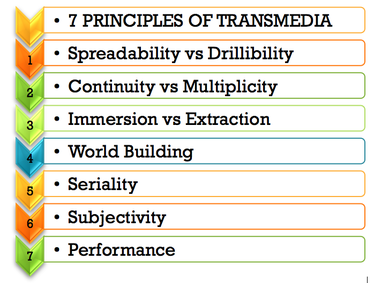
Once you have viewed the video, examine the elements of Transmedia Storytelling as explained by Henry Jenkins. How do these elements compare to web literacies - or are there commonalities?
|
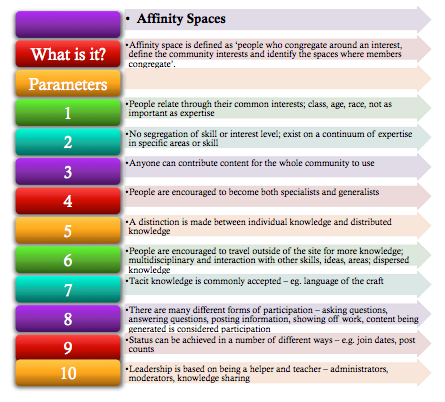
Group 2: Affinity Spaces - Places to Create Community, John Paul Gee
Group 3: Tinkering as a Mode of Knowledge Construction - John Seely Brown
Activity - JIGSAW
One teaching strategy that allows students to collaboratively show what they know about a particular topic or idea is called JIGSAW. Students are provided with several prompts, each one supported by readings and learning content. Students are organized into JIGSAW groups. Students begin in the first group structure.
Each group of students begins individually examining parts or the readings and content as assigned by the teacher or as co-ordinated within the group. After a set time period determined by the teacher, each group member shares and discusses the information they have collected. This can be collated and curated on individual concept maps, charts, or graphic organizers. Each group member should have some record of the information and discussion.
The groups are then remixed into the second organizational group structure. Here each member has become an expert in their particular topic of exploration. Each member of the group shares their understanding of the content as shown on their record of information (map, chart, organizer). Once each student has shared their material, discussion of common understanding can occur. Deeper thinking using open ended questions can be taught to support this part of the JIGSAW process.
Each group is then invited to share a summary of key points for the whole class.
JIGSAW has also gone digital. One tool you can explore for the JIGSAW technique is Padlet. Post ONE important item from your graffiti chart to the Padlet board. You can also experiment with adding pictures and video to clarify or gain collective understanding about media/digital literacies and Web 2.0. Add your initials to your sticky note to claim ownership and authorship.
You can access the board below OR link to the board here.
Each group of students begins individually examining parts or the readings and content as assigned by the teacher or as co-ordinated within the group. After a set time period determined by the teacher, each group member shares and discusses the information they have collected. This can be collated and curated on individual concept maps, charts, or graphic organizers. Each group member should have some record of the information and discussion.
The groups are then remixed into the second organizational group structure. Here each member has become an expert in their particular topic of exploration. Each member of the group shares their understanding of the content as shown on their record of information (map, chart, organizer). Once each student has shared their material, discussion of common understanding can occur. Deeper thinking using open ended questions can be taught to support this part of the JIGSAW process.
Each group is then invited to share a summary of key points for the whole class.
JIGSAW has also gone digital. One tool you can explore for the JIGSAW technique is Padlet. Post ONE important item from your graffiti chart to the Padlet board. You can also experiment with adding pictures and video to clarify or gain collective understanding about media/digital literacies and Web 2.0. Add your initials to your sticky note to claim ownership and authorship.
You can access the board below OR link to the board here.
Learn about Padlet
|
Students do not need to hold a Padlet account to participate in this digital space. You, as the teacher, should have a FREE account to create, use and change Padlets. Managing the privacy settings is done when you have an account.
Padlets can be used in a variety of ways in the classroom. If there are devices for each student, individual responses to a reflection can be done as an exit ticket. If there are only a few devices in the classroom, students can take turns to respond on the Padlet over the course of a week to a collaborative response to an inquiry question. Watch this video to learn about many more ways to use Padlet in the classroom. Be creative and think about how to apply this Web 2.0 tool into your teaching practice. |
|
Next Steps
|
Begin to critically explore your participatory presence in blogging spaces. Make decisions about your blog platform, title, template and theme. Watch videos, learn more about how educators are using professional blogs to share their teaching and learning. Use the links provided on this website page 1.2 to support your learning. Be prepared to share your frustrations, questions, insights and critical thinking as you progress.
|
Resources/Links:
- The Semantic Web, Jason Ohler, Educause Review, November 17, 2008.
- Padlet's Many Uses for the Classroom, Brittany Horn [Video]